Merhabalar, bu yazımda sizlere kendinize ait dosya ve kod kalıpları oluşturarak kod yazarken işlerinizi biraz daha kolaylaştırmanızı sağlayacak bir yöntemden bahsedeceğim.
Bunu bir Fragment sınıfı üzerinden örnek göstererek inceleyelim. “ExampleFragment” adında bir Fragment oluşturduğumuzu varsayalım. Bizim için bir adet ExampleFragment.kt uzantılı, bir adet de fragment_example.xml uzantılı dosya üretilir. Bu ExampleFragment.kt uzantılı dosya ile birlikte gelen varsayılan kodların bir kısmını sileriz genelde (ihtiyaca göre değişebilir tabii ki). Aynı şekilde fragment_example.xml tasarım dosyası da FrameLayout içerisinde bir adet TextView yapısı ile birlikte gelir. Burayı da genelde ConstraintLayout veya LinearLayout ile değiştiririz.
Kimine göre basit olan bu işlemleri vakit kaybetmemek için biraz daha hızlandıracak bir yol izleyeceğiz 😎
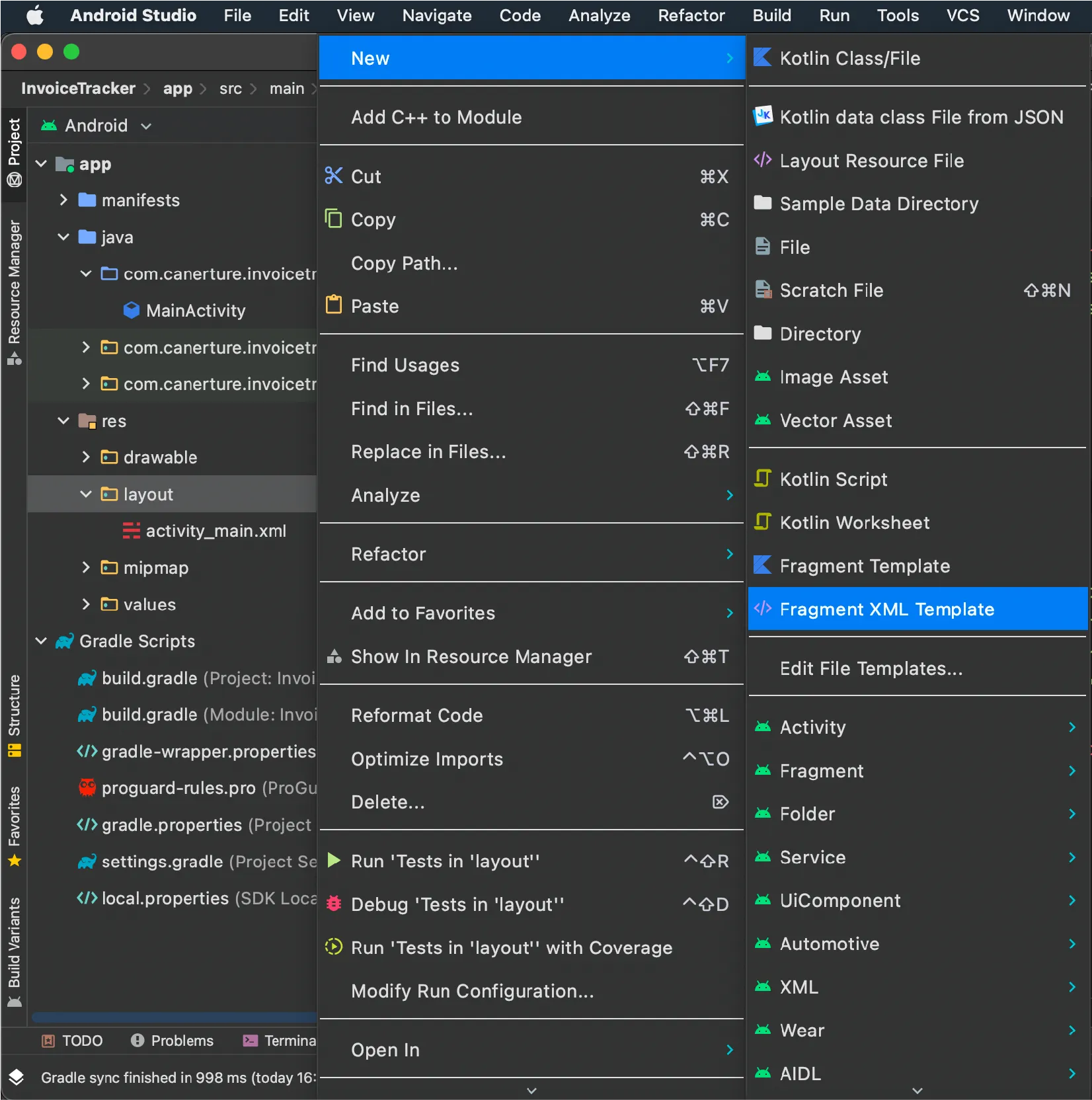
1- Android Studio içerisinde Preferences kısmına giriyoruz ve arama kısmına “File and Code Templates” yazıyoruz 👇

2- Aşağıdaki resimde gösterilen “+” butonu ile “Unnamed” ismiyle yeni bir tasarım kalıbı oluşturuyoruz 👇

Şimdi öncelikle sayfanın altında bulunan Description kısmında belirtilen, kullanabileceğimiz değişkenleri görelim;
- ${DATE} -> Geçerli sistem tarihi
- ${DAY} -> Geçerli gün
- ${DAY_NAME_SHORT} -> Geçerli gün adının ilk üç harfi (Mon)
- ${DAY_NAME_FULL} -> Geçerli gün adının tamamı (Monday)
- ${DIR_PATH} -> Yeni dosya dizininin yolu (proje kök dizinine göre)
- ${DS} -> Dolar işareti ($). Bu değişken dolar karakterinden kaçmak için kullanılır, böylece bir şablon değişkeninin öneki olarak değerlendirilmez.
- ${FILE_NAME} -> Yeni dosyanın adı
- ${HOUR} -> Geçerli saat
- ${MINUTE} -> Geçerli dakika
- ${SECOND} -> Geçerli saniye
- ${MONTH} -> Geçerli ay
- ${MONTH_NAME_SHORT} -> Geçerli ay adının ilk 3 harfi (Feb)
- ${MONTH_NAME_FULL} -> Geçerli ay adının ilk tamamı (February)
- ${NAME} -> Yeni dosyanın adı (file, type, interface vb.)
- ${ORGANIZATION_NAME} -> Proje ayarlarında var olan kuruluşunuzun adı
- ${PRODUCT_NAME} -> IDE adı
- ${PROJECT_NAME} -> Geçerli projenin adı
- ${TIME} -> Geçerli sistem zamanı
- ${USER} -> Geçerli kullanıcıya ait sistem oturum açma adı
- ${YEAR} -> Geçerli yıl
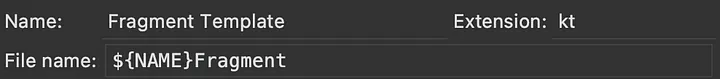
3- Name, Extension ve File name kısımlarını aşağıdaki şekilde dolduruyoruz 👇

Name -> Kalıp için otomatik verilen “Unnamed” ismini değiştiriyoruz.
Extension -> Dosya uzantısı
File name -> Dosyayı oluştururken sorulan dosya adını ${NAME} ile çekiyoruz, sonuna da Fragment kelimesi ekletiyoruz.
Böylece dosya oluştururken Fragment Template’i seçtikten sonra sorulan dosya ismi kısmına Example yazarsak dosyamız ExampleFragment olarak oluşturulmuş olacak.
4- Şimdi gelelim kod bölmesini doldurma kısmına 👇
package ${PACKAGE_NAME}
import android.os.Bundle
import android.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
class ${NAME}: Fragment() {
private var _binding: Fragment${NAME}Binding? = null
private val binding get = _binding!!
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View {
binding = Fragment${NAME}Binding, inflate(inflater, container, false)
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
}Bu kod ile birlikte Fragment Template’i seçmemiz durumunda Fragment dosyamızın bu şekilde açılmasını söylemiş oluyoruz. Gördüğünüz gibi yukarıda 2.maddeden sonra belirtmiş olduğum o değişkenler ile bir kalıp oluşturduk.
${PACKAGE_NAME} ile paket adını alıyoruz.
${NAME} ile girilen dosya adını alıyoruz.
Yukarıdaki kodu aşağıdaki gibi ilgili kısma yapıştırıyoruz ve apply diyerek kaydediyoruz.

Hem başta gelen varsayılan kodları temizledik hem de ViewBinding kodlarımızı da içeriye dahil ettik.
Şimdi aynı işlemi xml uzantılı dosya için yapalım.
<?xml version="'1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
</androidx.constraintlayout.widget.ConstraintLayout>Bu sefer yukarıdaki kod ile aşağıdaki gibi yapıyı kuralım.

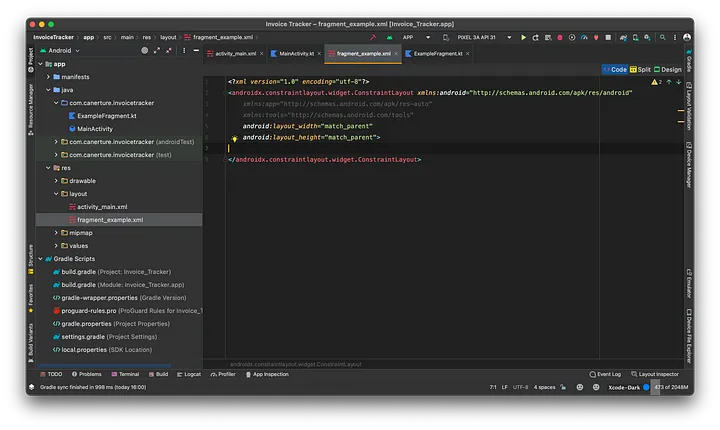
Farklı olarak Extension kısmını xml yaptık ve File name kısmını XML isimlendirme düzenine uyacak şekilde değiştirdik. Tekrar kaydedip çıkalım ve aşağıdaki gösterildiği gibi hem kt hem xml dosyalarını açabiliriz 👇


ExampleFragment.kt 👇

fragment_example.xml 👇

Gördüğünüz gibi istediğimiz kalıpta oluşturduk iki dosyayı da. Bundan sonra silmekle, değiştirmekle ve binding eklemekle vakit kaybetmeyeceğiz.
Aynı mantıkla oluşturduğum Adapter, ViewModel, Repository sınıflarım da var benim. Siz de dilediğiniz gibi bu yapıyı entegre edebilirsiniz.
Şimdi gelelim kod kalıbı oluşturmaya 👇


Yukarıdaki şekilde sout ile println() oluşturmayı neredeyse hepimiz biliyoruz. Bu da Android Studio’nun templates kısmından gelen bir yapı. Bunu da dilediğimiz gibi değiştirebilir veya yenilerini ekleyebiliriz.

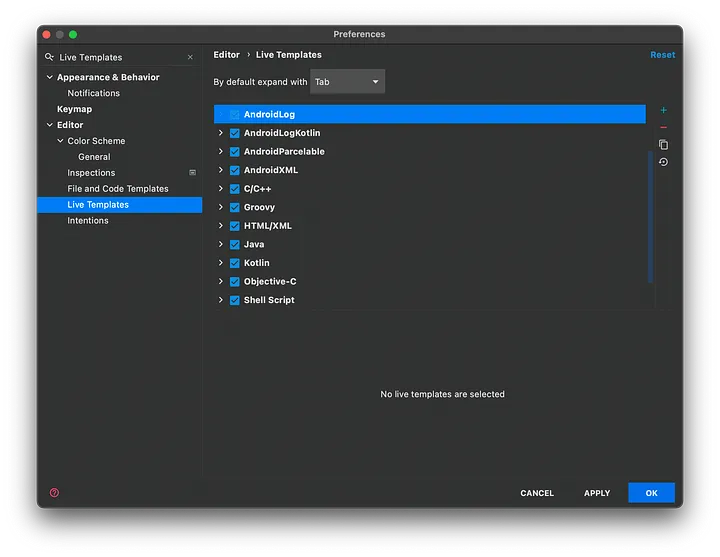
Üstteki görseldeki şekilde yine Preferences içerisinden bu sefer bir alt satırda bulunan Live Templates kısmına giriyoruz. Sağ tarafta bulunan panelden Kotlin bölmesini açtğımızda sout kelimesinin kullanımını görebilirsiniz.

- Live Template ile kod kalıbı ekleyebiliriz.
- Template Group ile burada bulunan Android, Kotlin, C/C++ gibi bir grup açabiliyoruz.
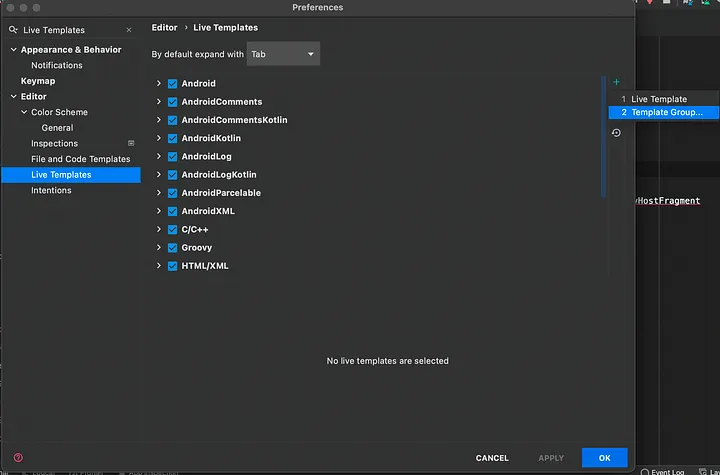
Önce 2’yi seçip My Templates adında bir grup oluşturalım ve üzerinde tıklayıp, yine sağ üstten 1’i seçip bu gruba bir kalıp ekleyelim 👇

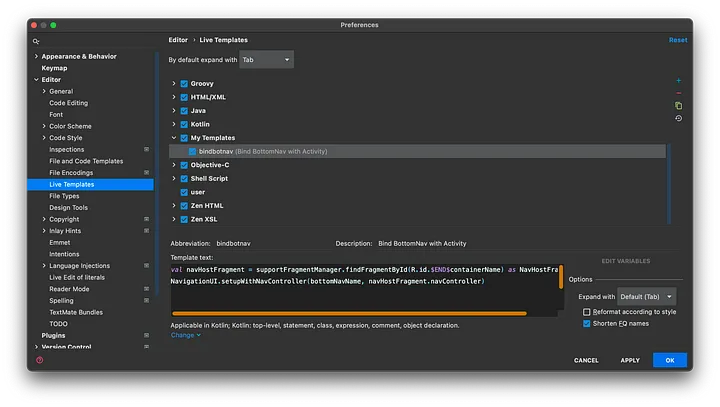
Görüldüğü gibi My Templates altında bir kalıp oluşturduk. Şimdi nereye ne yazmamız gerekiyor kısaca görelim;
- Abbreviation -> kısayol key’imiz (bindbotnav yazdık Bind Bottom Nav anlamında)
- Description -> bindbotnav yazdığımızda alt panelde çıkacak açıklama
- Template text -> bindbotnav yazdıktan sonra Tab veya Enter tuşuna (Sağ tarafta bulunan Expand with kısmından değiştirebilirsiniz) bastığımızda çıkacak kodu yerleştiriyoruz. $END$ ile kod ekrana yazdırıldıktan sonra imlecin olmasını istediğimiz yeri belirtiyoruz.
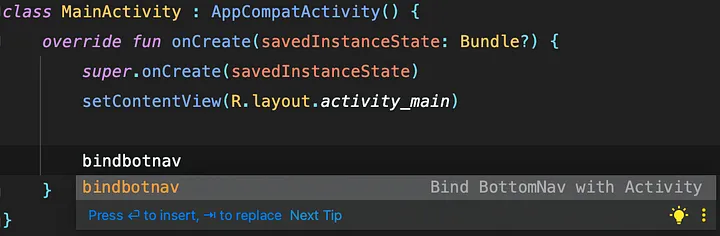
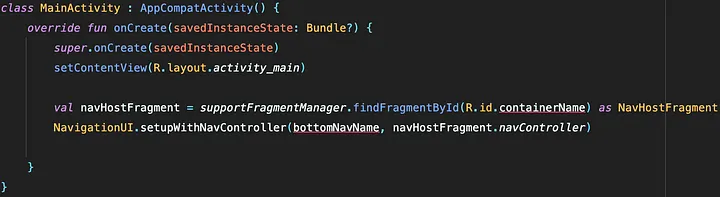
Şimdi sonucu görelim 👇


Bu şekilde de kod kalıpları oluşturup kullanmayı deneyimlemiş olduk. Bu kısımda da neler yapabileceğiniz size kalmış dilediğiniz gibi kişiselleştirebilirsiniz 😀
Yazımı okuduğunuz için teşekkür ederim. Bu yazımda oluşturduğumuz taslak dosya ve kodlarla işimizi biraz daha kolaylaştır olduk. Takipte kalın 🙂


Çok güzel bir site tebrikler